axure教程:如何实现数字输入框效果?
虽然AXURE有自带的数字输入控件,但是axure自带的交互和样式可能与我们产品的整体效果不一样,往往需要自己制作,那如何制作逼真的数字输入框控件呢,我们一起看看吧~
如何实现数字输入框效果具体教程
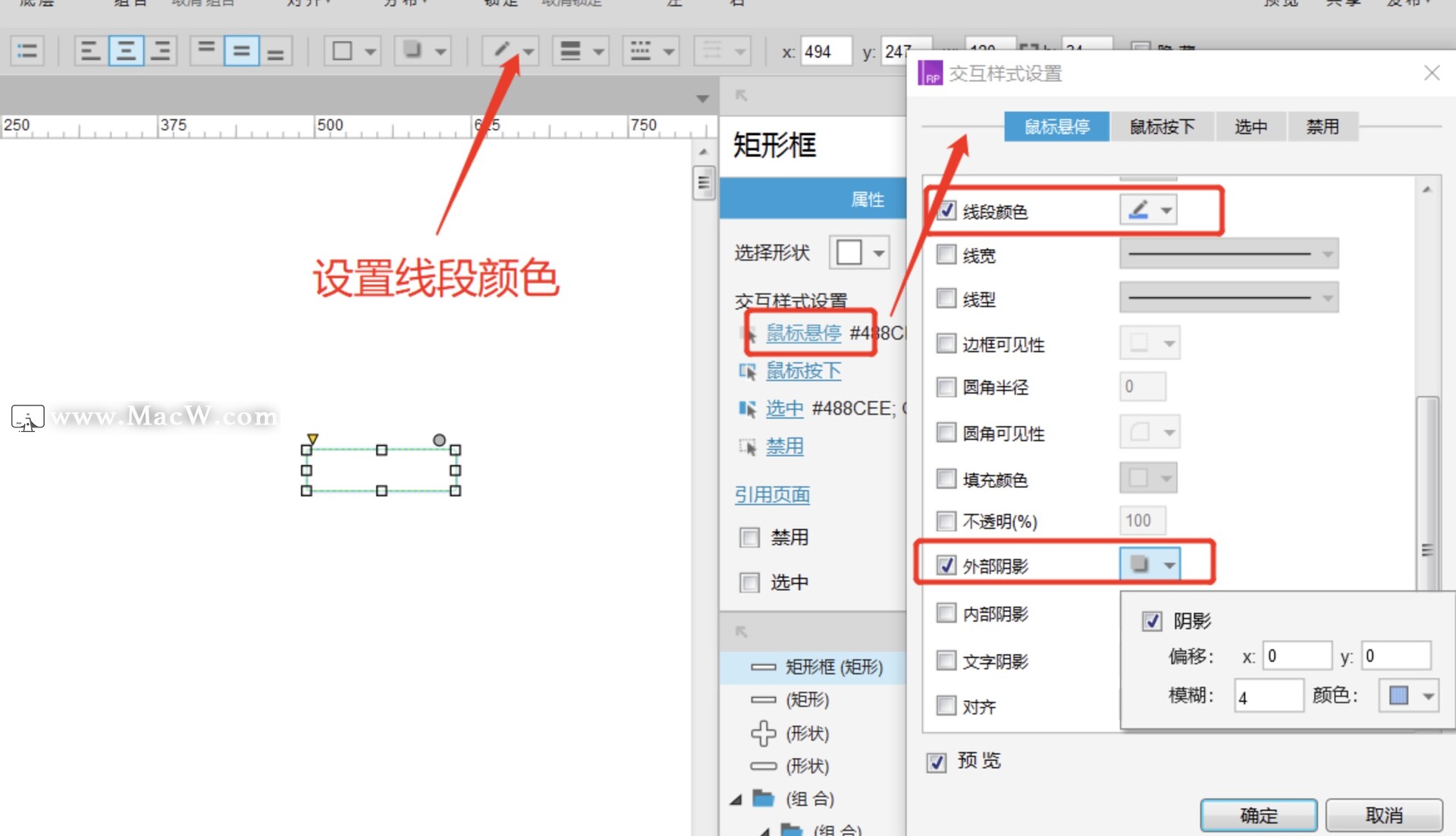
1、首先拖入一个矩形框,设置好线段颜色,并在右侧操作栏设置【交互样式设置】中的鼠标悬停和选中效果,这边我设置了鼠标悬停和选中时“线段颜色”及“外部阴影”,如下图所示:

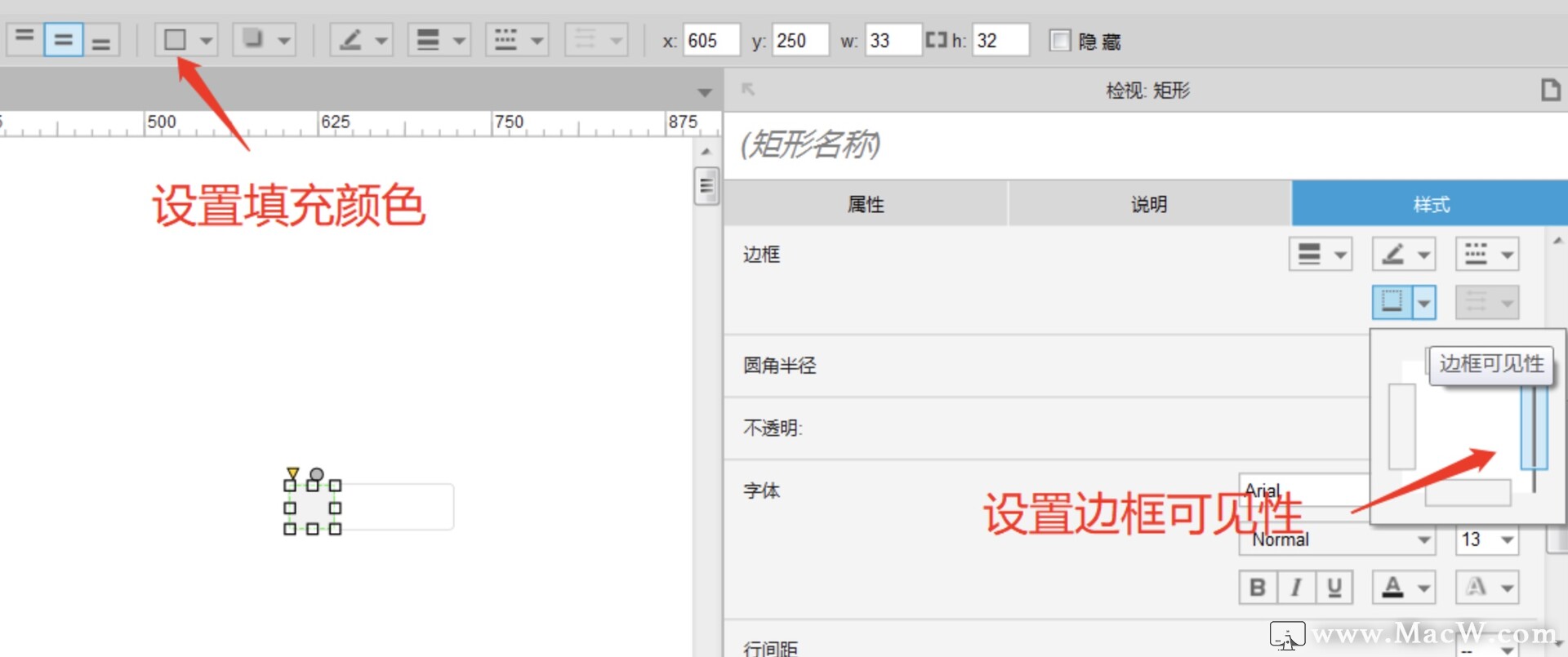
2、再拖入一个矩形框,设置高度与宽度,并设置矩形填充颜色及边框可见性,只显示右边的边框,如下图所示:

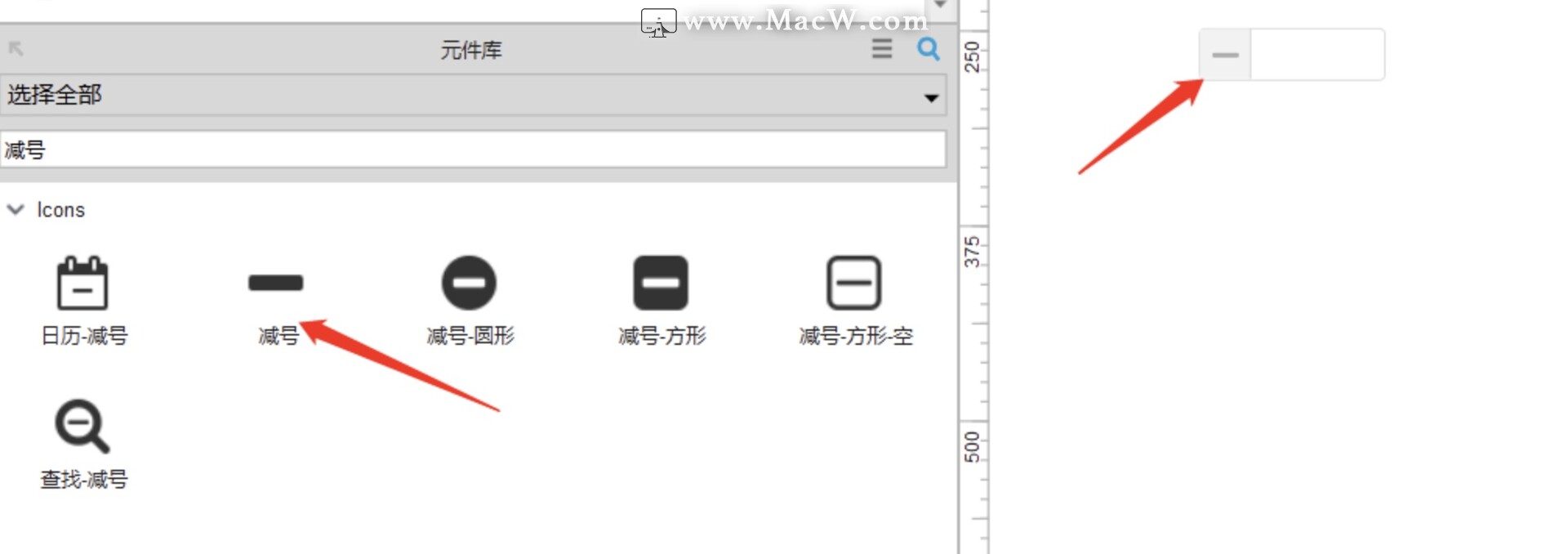
3、从元件库拖入“减号”或者从网上下载“-”的图标,放置“步骤2”中的矩形框中,从元件库中拖入“-”减号图标需要按需调整一下大小及颜色,将“步骤2”中的矩形框与减号图标设置为组合,如下图所示:


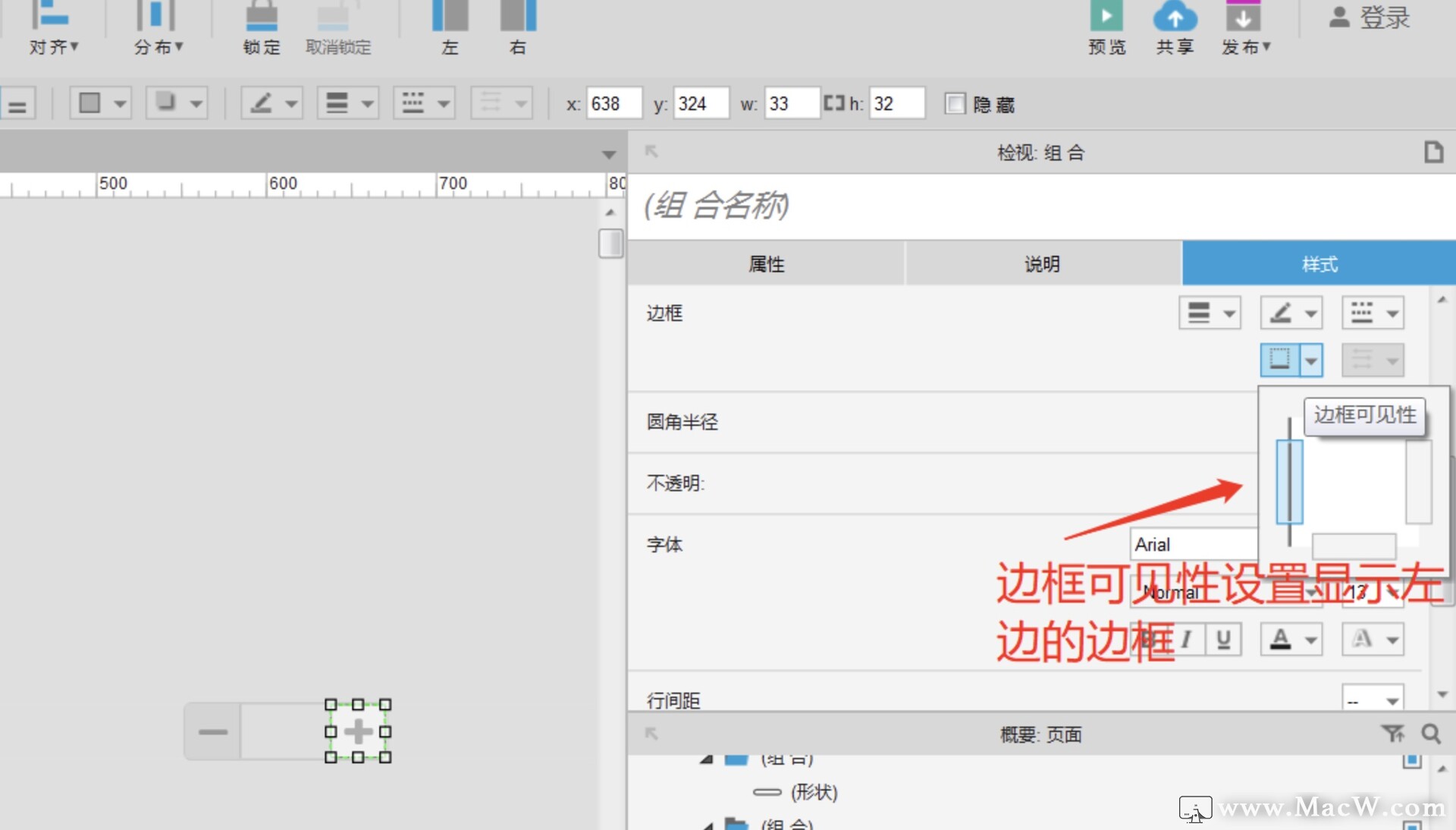
4、接下来按照“步骤2”和“步骤3”制作“+”号图标;复制“步骤2”中的矩形框,设置边框可见性,在拖入“+”图标,设置效果如下图:

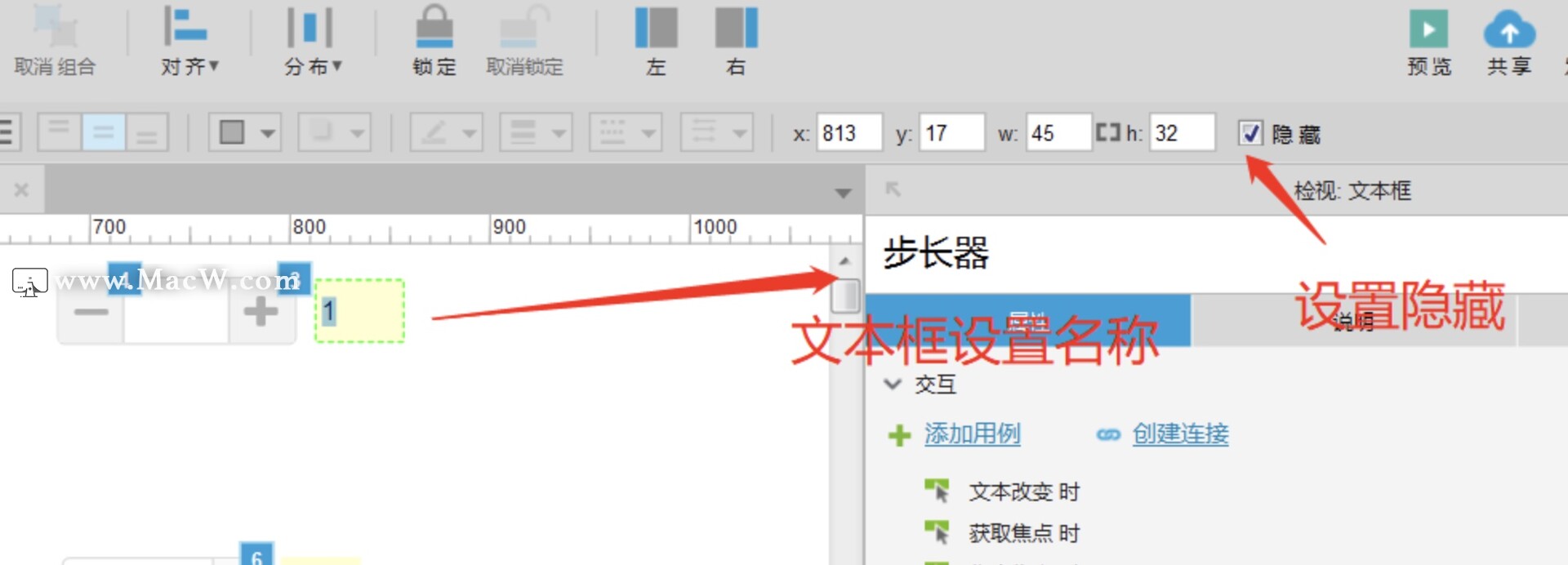
5、接着拖入一个文本框放置在中间剩余区域,设置文本框的名字为“数字输入”,选中文本框,右键【隐藏边框】

6、最后再拖入一个文本框放置在控件的右侧,命名为“步长”,文本框中根据你需要自动增加或者减少的数值进行输入(假设输入1 ,则点击加号时,文本框自动加1);我这边输入“1”,输入完成之后,隐藏该控件。

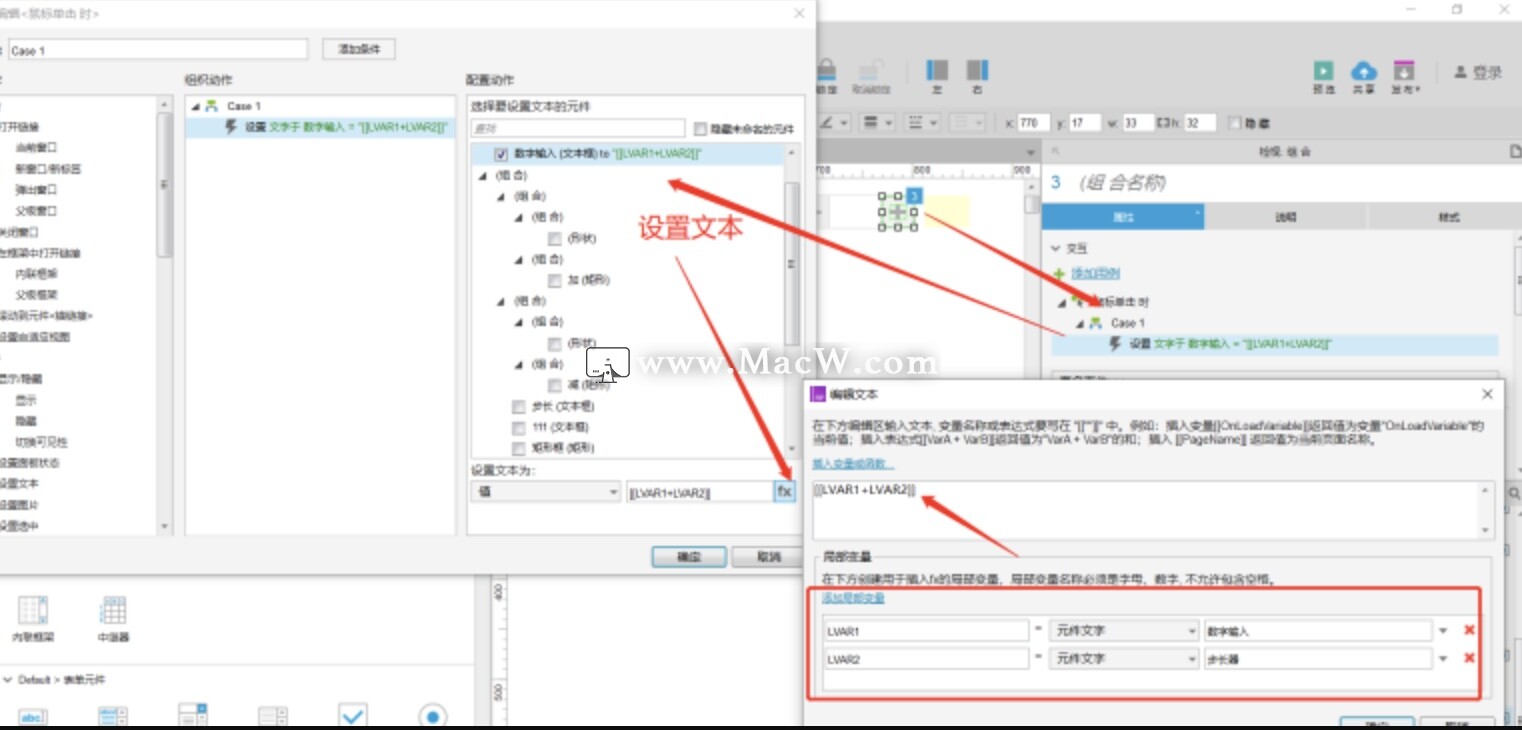
7、接下来需要设置交互逻辑,实现数值的自动相加和相减 8、点击“+”图标组合,点击【鼠标点击时】,弹窗中点击【设置文本】,勾选“数字输入”,再点击“fx”设置公式: 8.1首先点击添加局部变量,将LVAR1元件文字设置为“数字输入”; 8.2 再将LVAR2原件文字设置为“步长器”; 8.3 最后在点击上方的公示输入框中设置公示“[[LVAR1+LVAR2]]”,操作确认后完成设置

9、“+”图标公示设置完成之后,在点击“-”图标组合,点击【鼠标点击时】设置交互效果,参考“步骤8”中的方式完成设置,有两种方式: 9.1 方式一: 9.1.1 弹窗中点击【设置文本】,勾选“数字输入”,再点击“fx”设置公式: 9.1.2首先点击添加局部变量,将LVAR1元件文字设置为“数字输入”; 9.1.3 再将LVAR2原件文字设置为“步长器”; 9.1.4 最后在点击上方的公示输入框中设置公示“[[LVAR1-LVAR2]]”,操作确认后完成设置
9.2 方式二: 9.2.1 点击“+”图标,在交互效果-鼠标单击时-Case1中右键点击【复制】,或者点击Case1按住“Ctrl+C”键

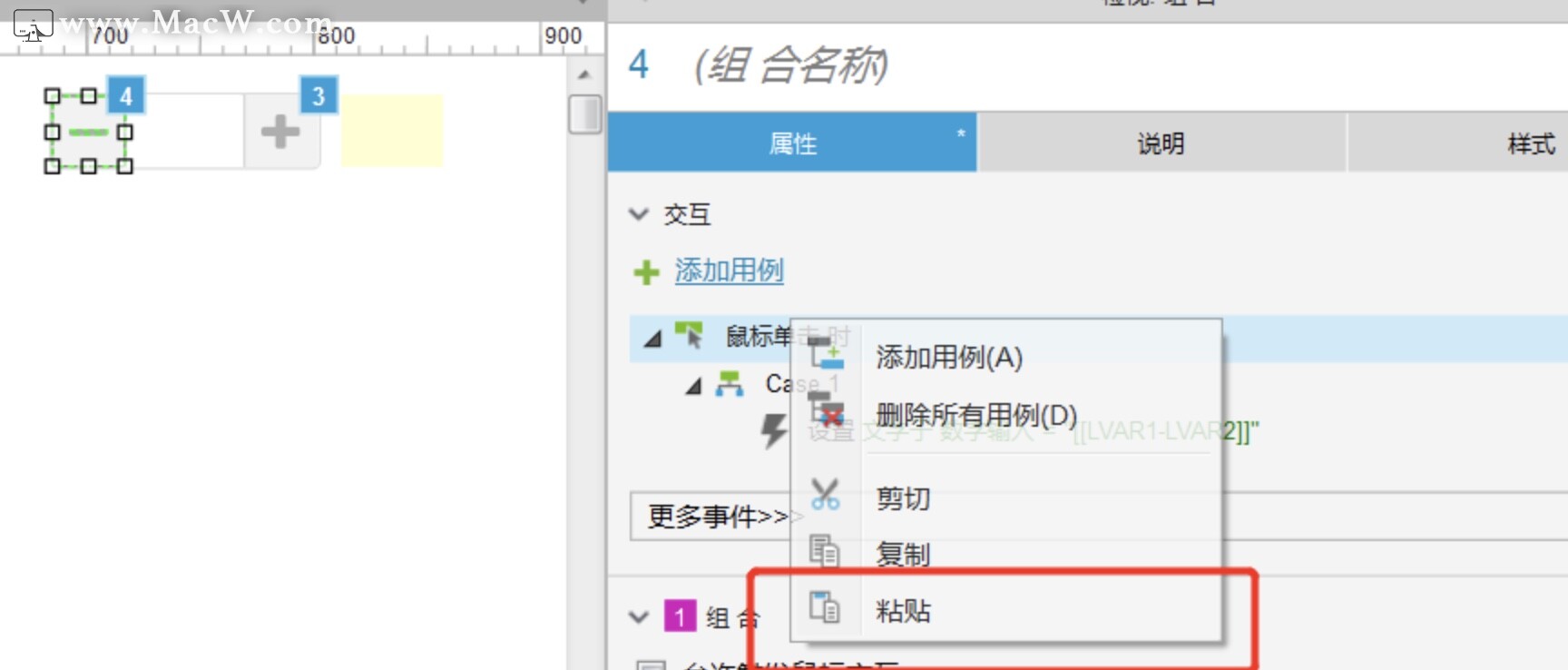
9.2.2 再点击“-”图标,点击【鼠标点击时】,再右键点击【粘贴】,将“+”图标中的效果复制过来进行修改

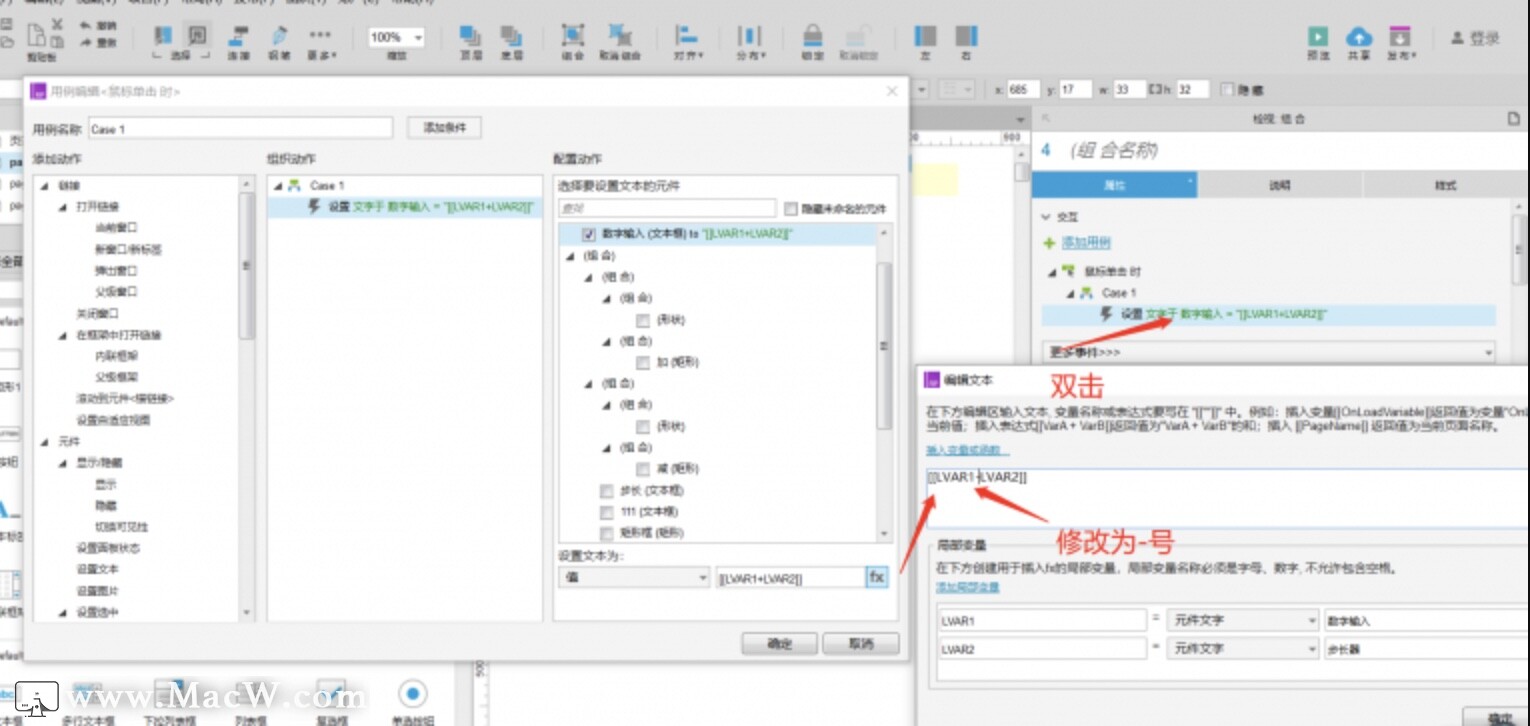
9.2.3 粘贴成功后,双击交互效果,弹窗进行修改公示,将"[[LVAR1+LVAR2]]"修改为“[[LVAR1-LVAR2]]”

10、设置成功后,按住“F5”预览交互效果;

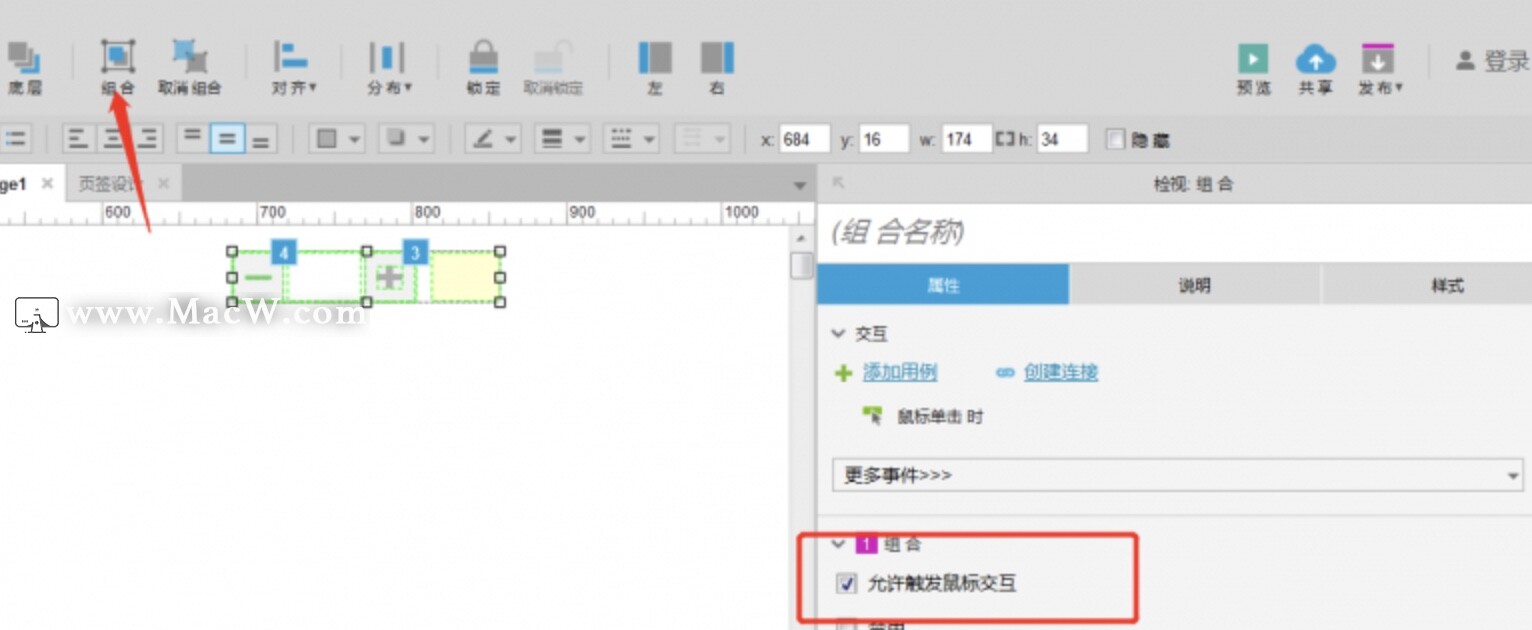
11 此时矩形框的之前设置的悬停及选中效果并没有展示出来,还需要最后一步,即选中将所有控件设置组合,并勾选“允许触发鼠标交互”,

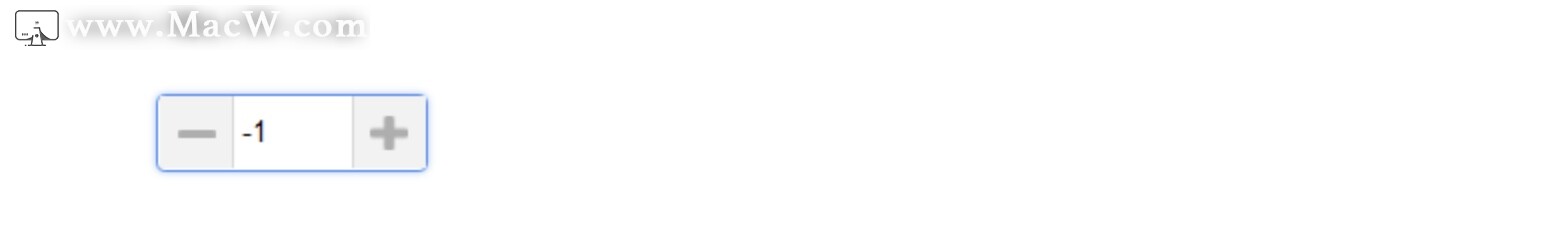
12 最后,预览查看效果如下:

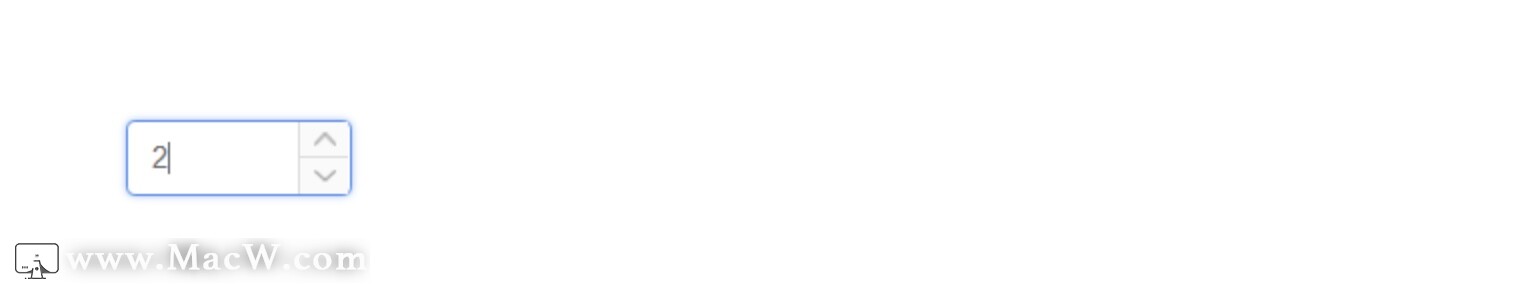
三、拓展说明: 1、按照上述方式,也可以设计出上下操作数字自动增加或者减少,只需要修改下图标即可

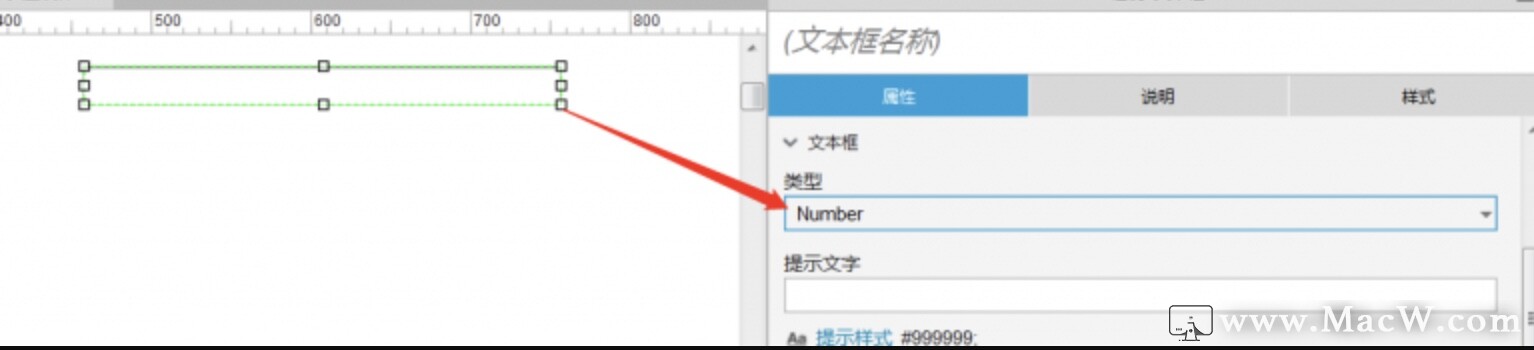
2、如果不需要制作逼真的效果,可直接使用axure自带的控件,即拖入一个文本框,在右侧设置类型为“Number”即可

相关软件
相关文章
Axure RP教程,如何查看和共享您的原型?
Axure RP 9 for Mac是Mac平台上的一款专为快速原型设计而生的应用,Axure RP 9 Mac破解版可以辅助产品经理快速设计完整的产品原型,并结合批注,说明以及流程图,框架图等元素,将产品完整地表述给各方面设计人员,如UI 、UE等等,并在讨论中不断完善。今天就给大家带来了Axure RP如何查看和共享您的原型的教程,一起来看看吧!
浏览:303次更新:2020-03-22
Axure在浏览器中预览时文字大小错误失效的解决办法
在用Axure设计时,有时候需要用到较小的文字来表达注释、标签等内容。但是在用浏览器预览时,会遇到设置的字号无效的情况。
浏览:51次更新:2021-02-21
axure教程|axure之图片拖动放大缩小
大家好,我是macw小编,今天给大家带来一个axure拖动图片可以改变大小尺寸的教程。axure教程很简单的,几步就搞定了。
浏览:76次更新:2021-02-22
Axure 10新功能:全新的动态面板视图
Axure 10已将上线了,Axure RP 10当前处于Beta版,仅适用于拥有有效Axure RP 9许可证或订阅的客户。今天macw小编带大家详细了解一下Axure 10的新功能。
浏览:160次更新:2021-02-22
