原型设计工具Axure提升效率的8个技巧
Axure专为快速原型设计而生的应用,Axure破解版可以辅助产品经理快速设计完整的产品原型,并结合批注,说明以及流程图,框架图等元素。如何使用Axure设计工具提升效率,包括以下几方面
1、通用元件库使用
元件库贵精不贵多,一方面是人有选择困难症,元件库太多反而会增加选择的负担,且无法记忆元件库中所有的元件;另外一方面是不同元件库之间的设计都不一致,新旧元件混合在一期,原型就变成了大杂烩,这是UI设计师深恶痛绝的。
2、定制元件库
进入一个新的项目工作,遇到的最大难题是,没有原型以及针对项目的元件库,所有原型都需要重新画。
有了通用元件库,还不够,遇到比较大型的项目,还需要针对项目定制元件库,把项目通用的元件(菜单、图标、控件)、通用的交互(交互动效、数据验证、无数据状态)等进行封装,方便项目的其他成员、后续的继承者们可以进行复用,提升设计效率。
3、掌握Axure原型工具使用技巧
使用Axure过程当中,掌握一些技巧能让我们达到事办功倍的效果,提升交互设计效率,下面为大家整理下经常使用的技巧
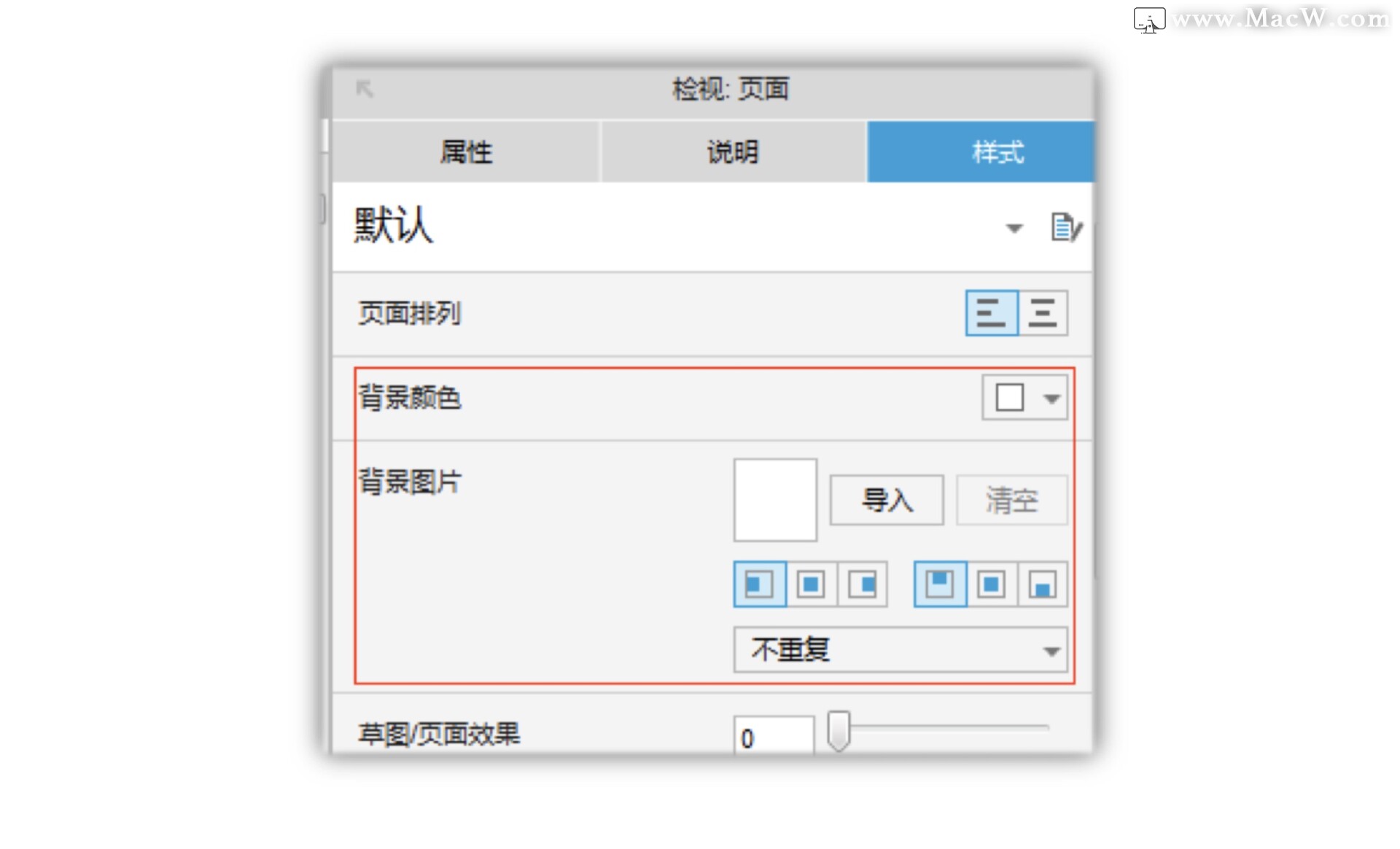
- 技巧一:页面背景
Axure可以在页面样式中设置背景颜色,还可以上传背景图片

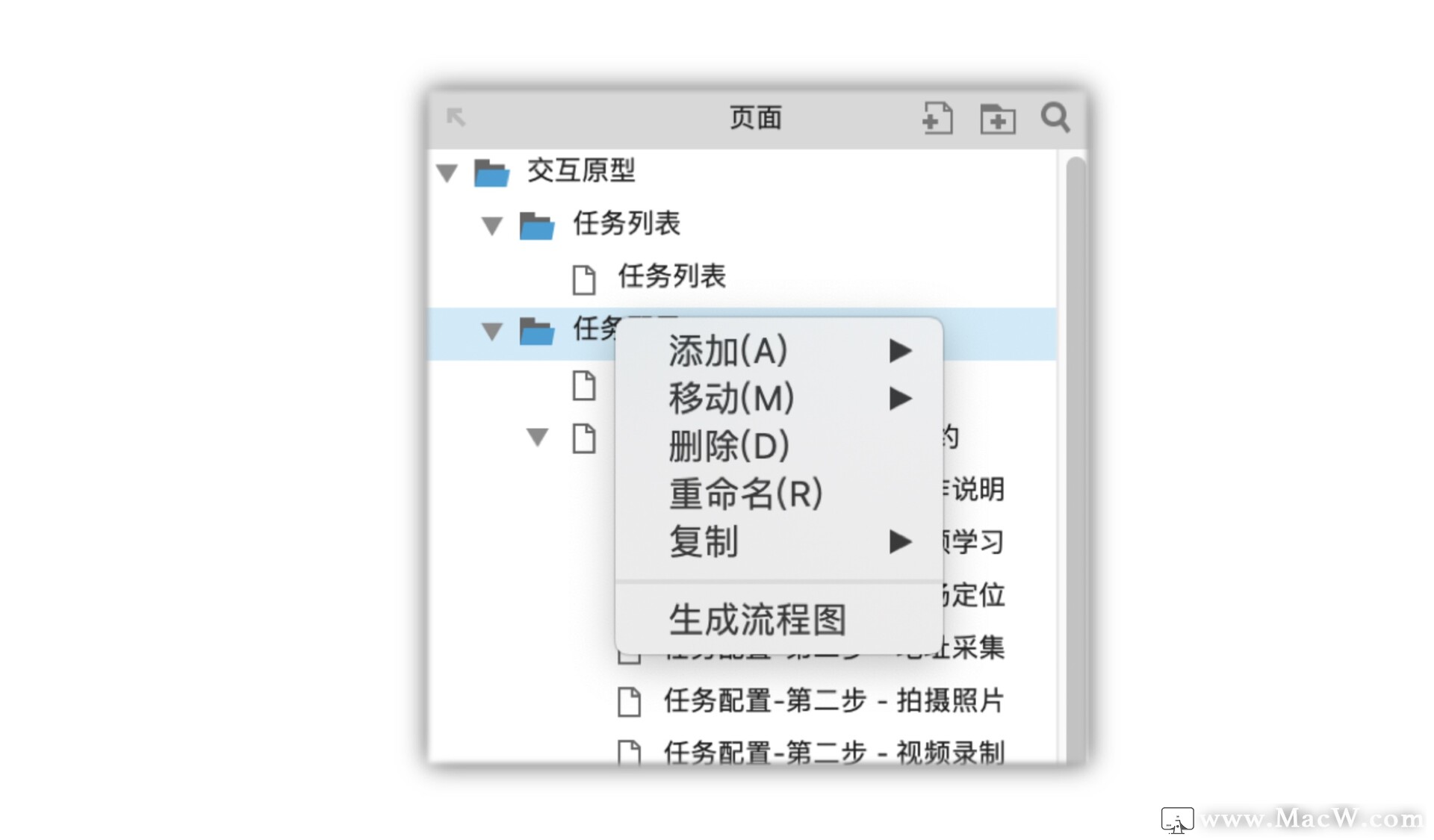
- 技巧二:自动生成站点地图
需要把整个站点的结构用树形图呈现出来,Axure有一个快捷的方法:在页面导览区域对准你希望生成树形图的主干点右键,选择“生成流程图”,就能自动生成图表形式的站点地图。点击图表上的每个控件,就会去到对应的页面

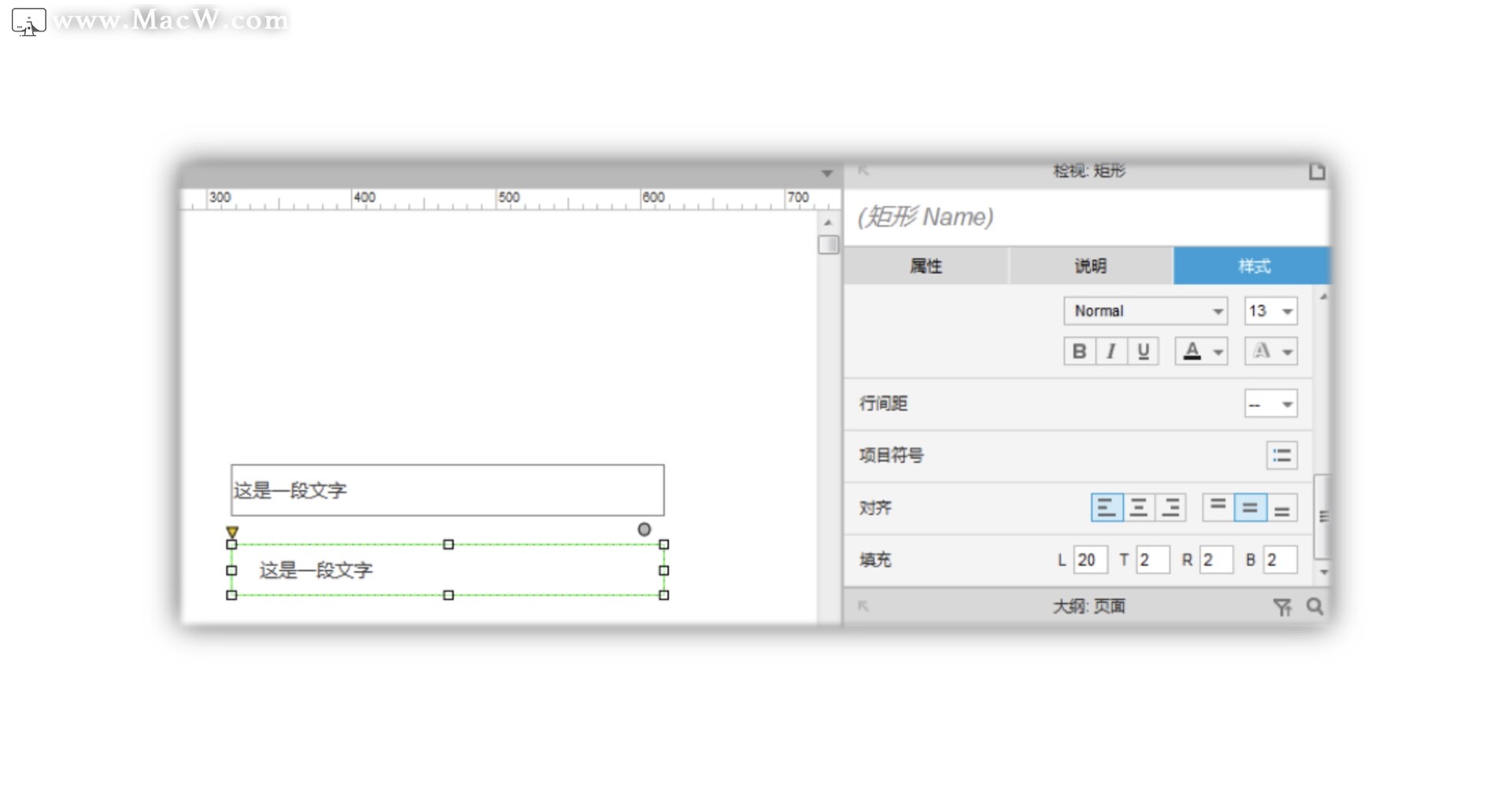
- 技巧三:内间距(填充)
在元件样式中的“填充”可以设置元件内容与边框的距离,下图中的两个矩形,一个没有设置填充,一个有设置填充

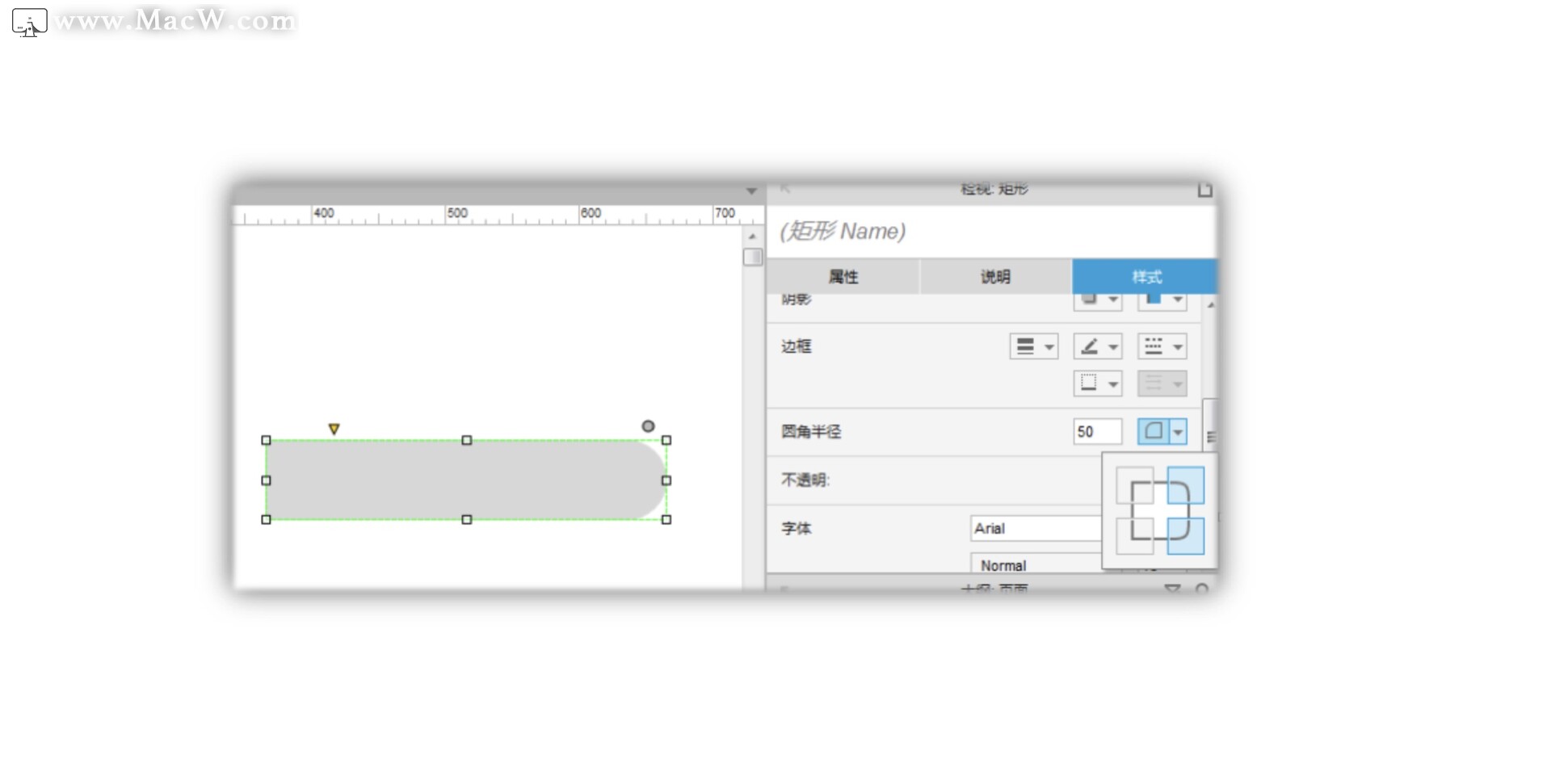
- 技巧四:圆角半径
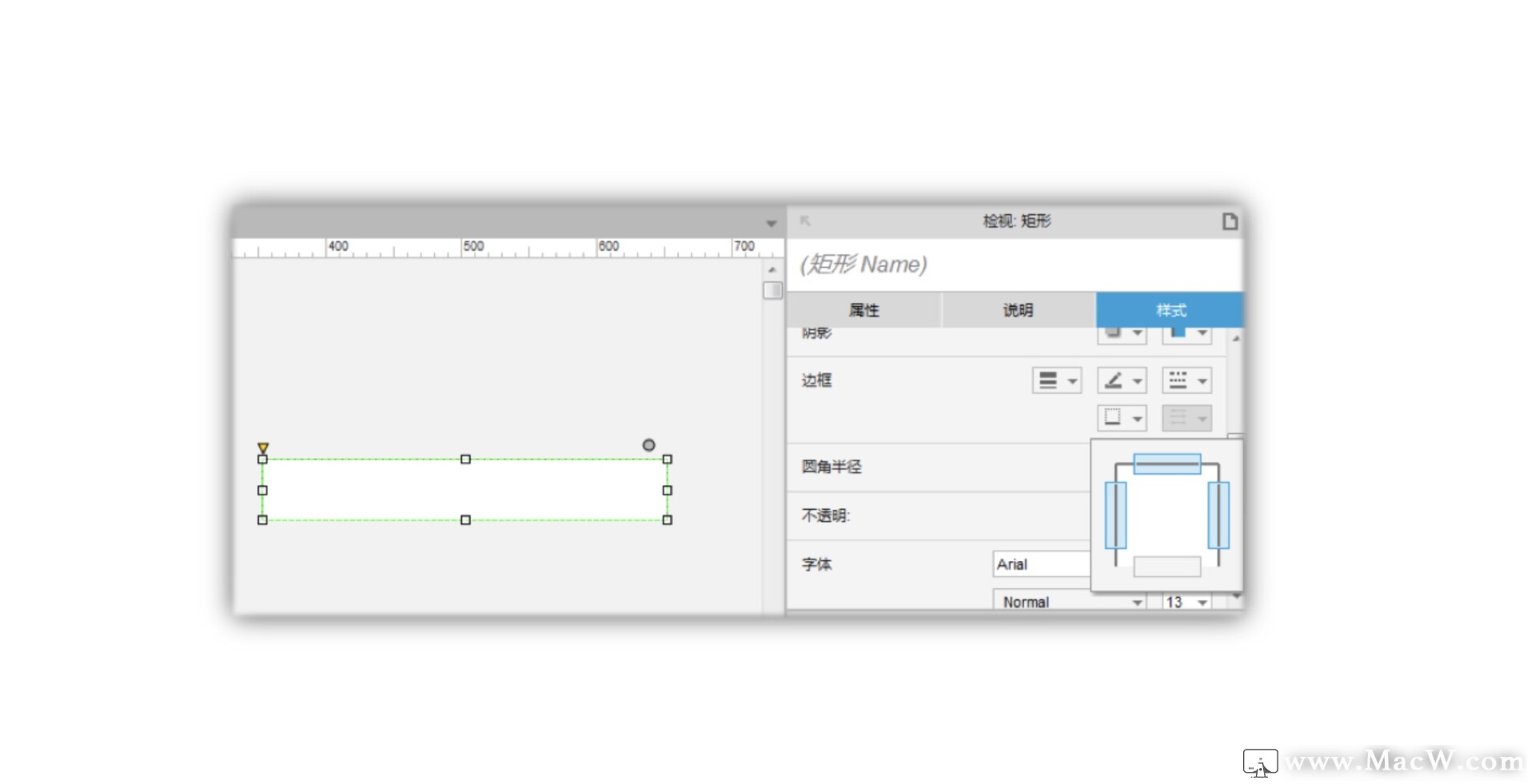
在元件样式中的“圆角半径”可以设置圆角及圆角应用范围

- 技巧五:边框可见
在元件的样式中,边框线条可以设置需要显示哪几条边框

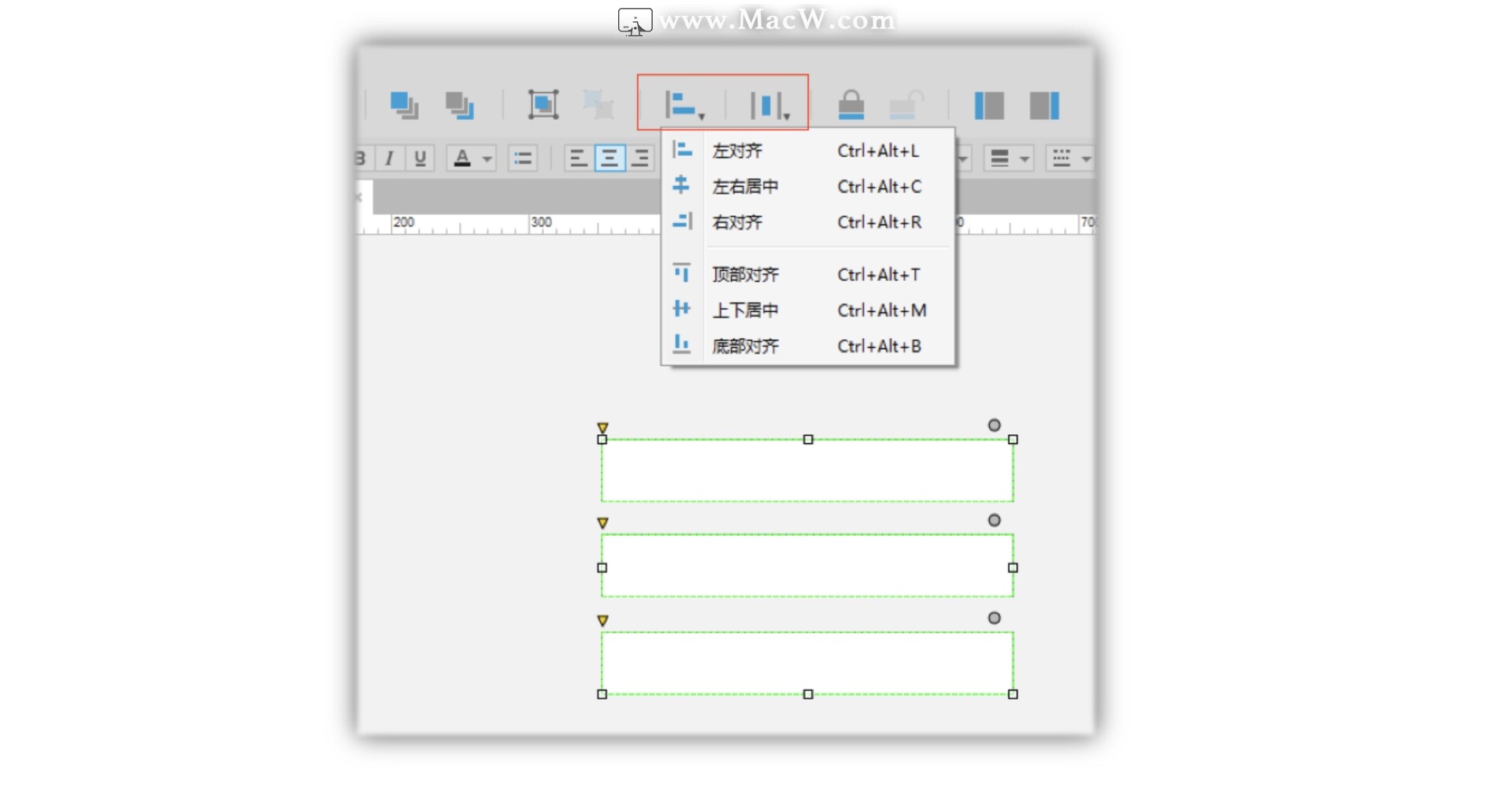
- 技巧六:对齐、分布
在工具栏中可以设置元件对齐、分布,选中多个元件选择对齐方式,在分布中可以快速将多个元件平等分布对齐。

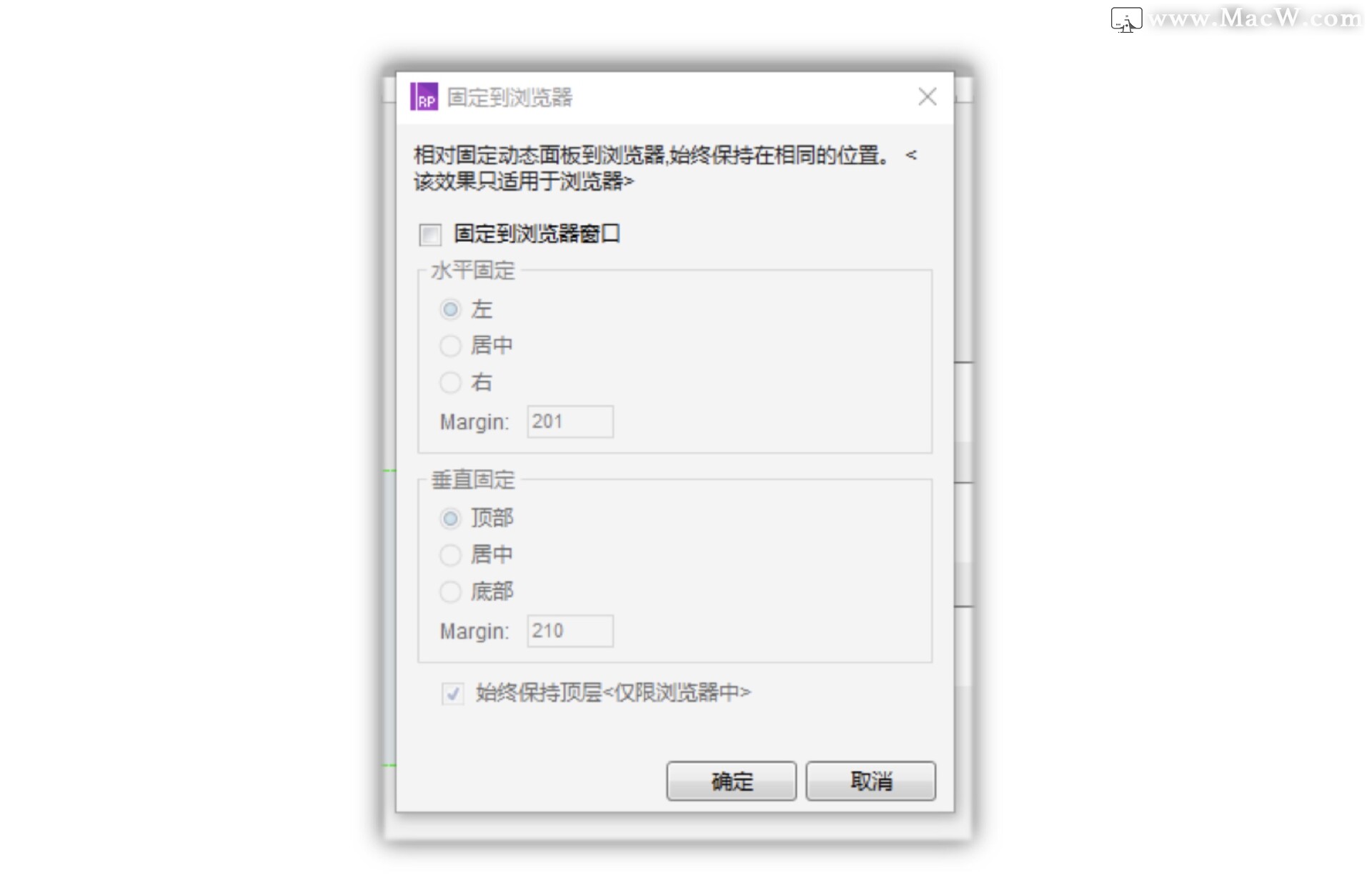
- 技巧七:动态面板固定
在浏览器中经常见到的“返回顶部”按钮,其实就可以用动态面板实现。右键动态面板,点击-固定到浏览器,然后设定悬浮位置

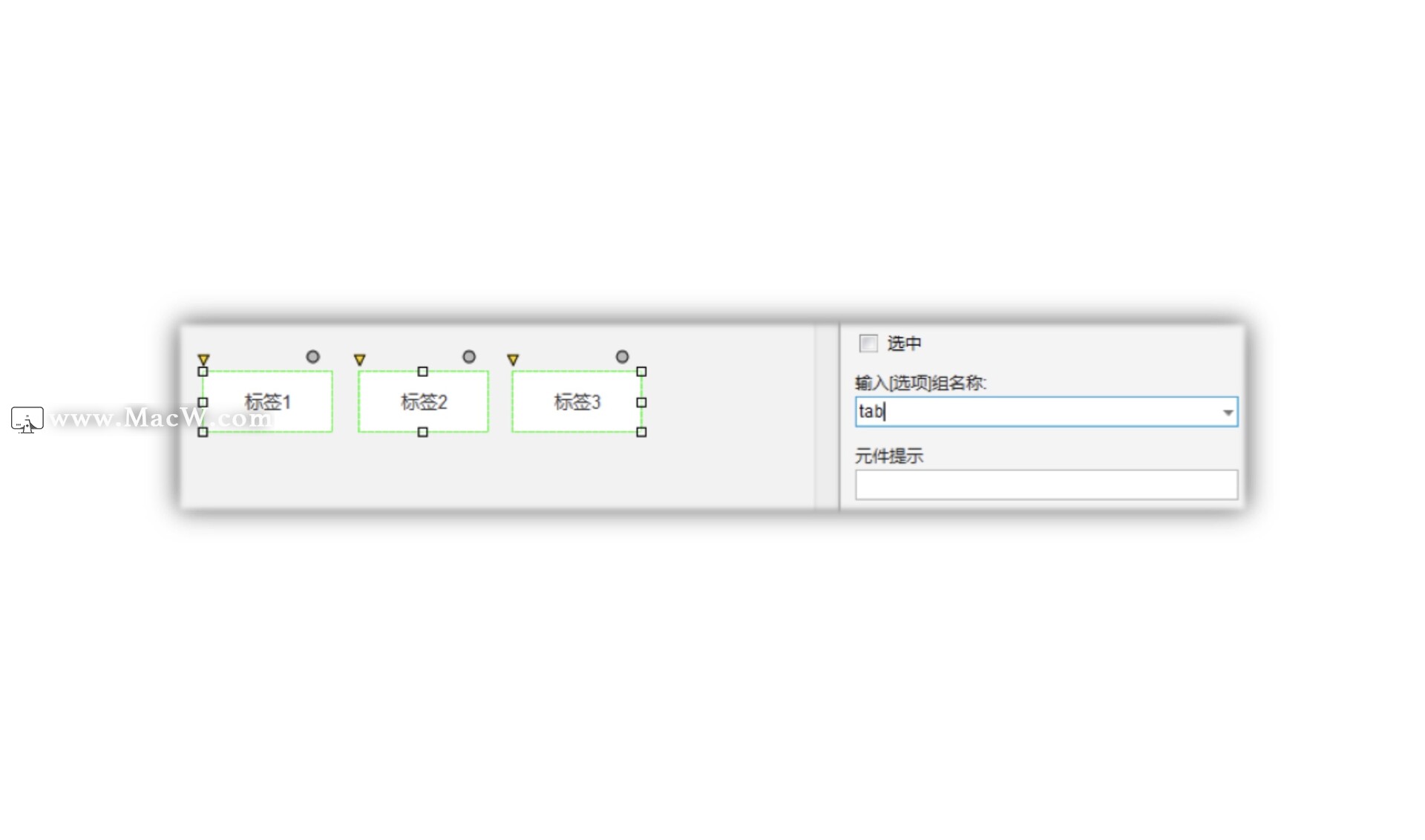
- 技巧八:选项组名称
在制作多个标签切换同时只能有一个标签呈选中效果时,只需全选标签,在右侧属性中的“选项组名称”为其命一个名称,即可实现切换时只有一个选中。

Axure原型设计元件库请下载axure一库应用
包含后台、网站、APP、微信等各个端的常用元件。尤其后台部分,很多其他元件库忽略了后台。数据图表、上传图片、设置标签这些后台常用的模块在一库中都能找到。元件库里还写了很多注释。
相关文章
Axure RP教程,如何查看和共享您的原型?
Axure RP 9 for Mac是Mac平台上的一款专为快速原型设计而生的应用,Axure RP 9 Mac破解版可以辅助产品经理快速设计完整的产品原型,并结合批注,说明以及流程图,框架图等元素,将产品完整地表述给各方面设计人员,如UI 、UE等等,并在讨论中不断完善。今天就给大家带来了Axure RP如何查看和共享您的原型的教程,一起来看看吧!
浏览:303次更新:2020-03-22
Axure在浏览器中预览时文字大小错误失效的解决办法
在用Axure设计时,有时候需要用到较小的文字来表达注释、标签等内容。但是在用浏览器预览时,会遇到设置的字号无效的情况。
浏览:51次更新:2021-02-21
axure教程|axure之图片拖动放大缩小
大家好,我是macw小编,今天给大家带来一个axure拖动图片可以改变大小尺寸的教程。axure教程很简单的,几步就搞定了。
浏览:76次更新:2021-02-22
Axure 10新功能:全新的动态面板视图
Axure 10已将上线了,Axure RP 10当前处于Beta版,仅适用于拥有有效Axure RP 9许可证或订阅的客户。今天macw小编带大家详细了解一下Axure 10的新功能。
浏览:160次更新:2021-02-22
