Axure基础教程:快速创建动态面板制作左侧下拉菜单导航栏
本文主要讲解动态面板的基本用法,以便大家更容易去理解和深入学习,入门教程会分为几个小节,本节主要讲解如何通过动态面板快速制作下拉菜单效果。
一、插入动态面板
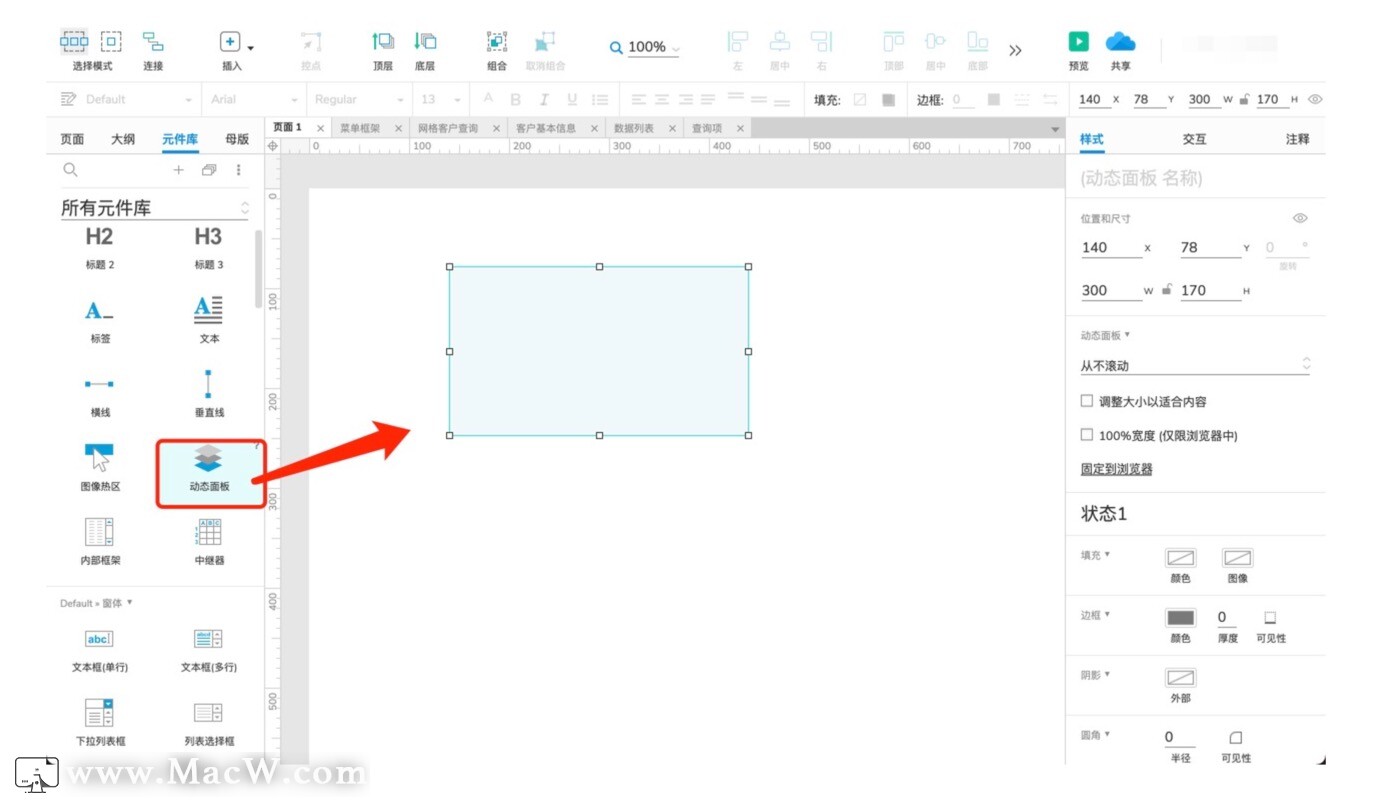
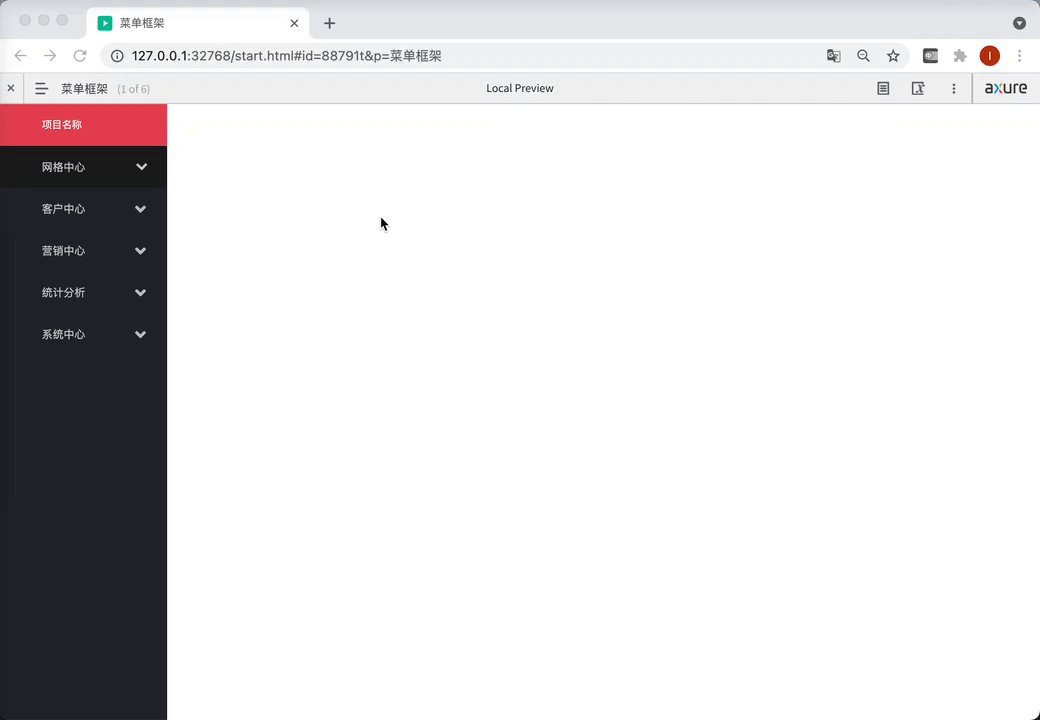
首先插入一个动态面板,并命名为【左侧菜单】。如下图

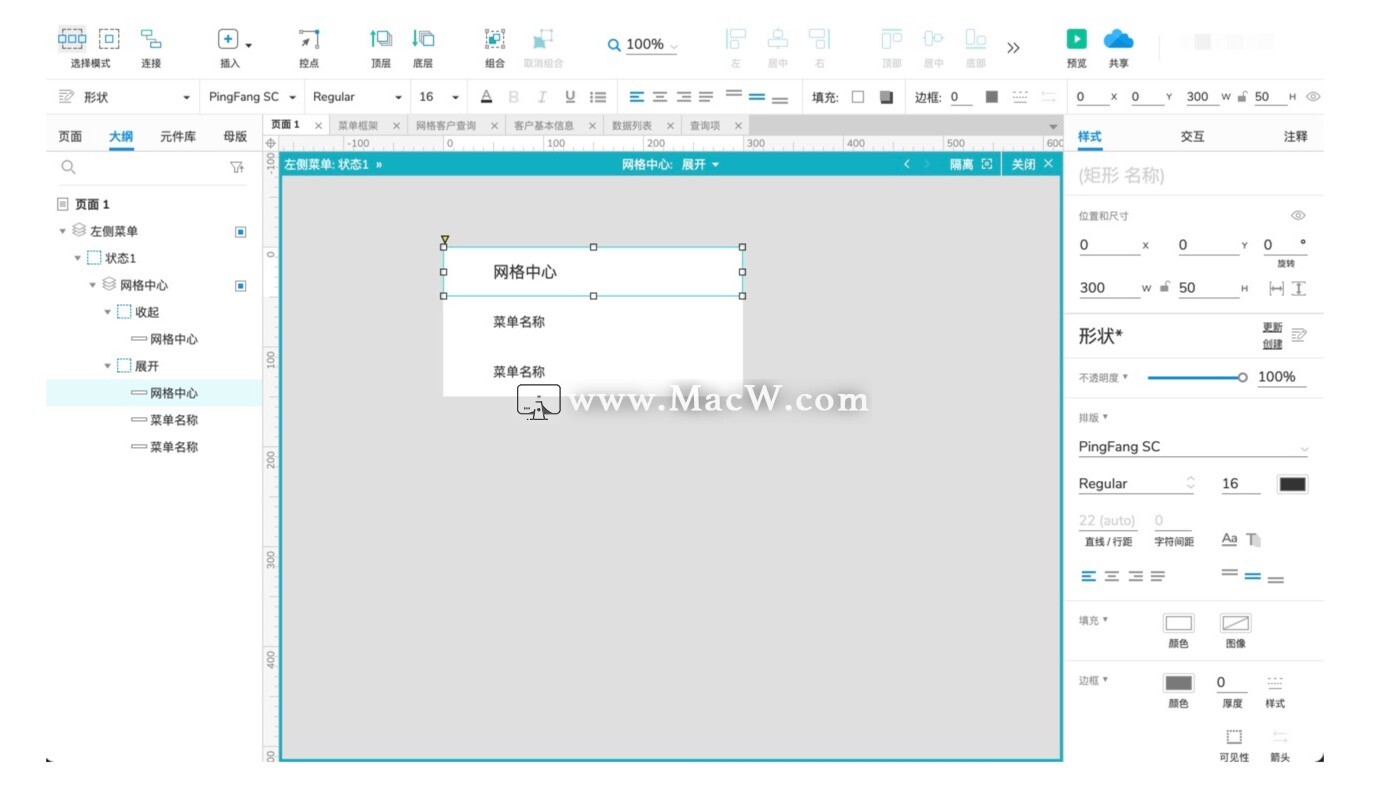
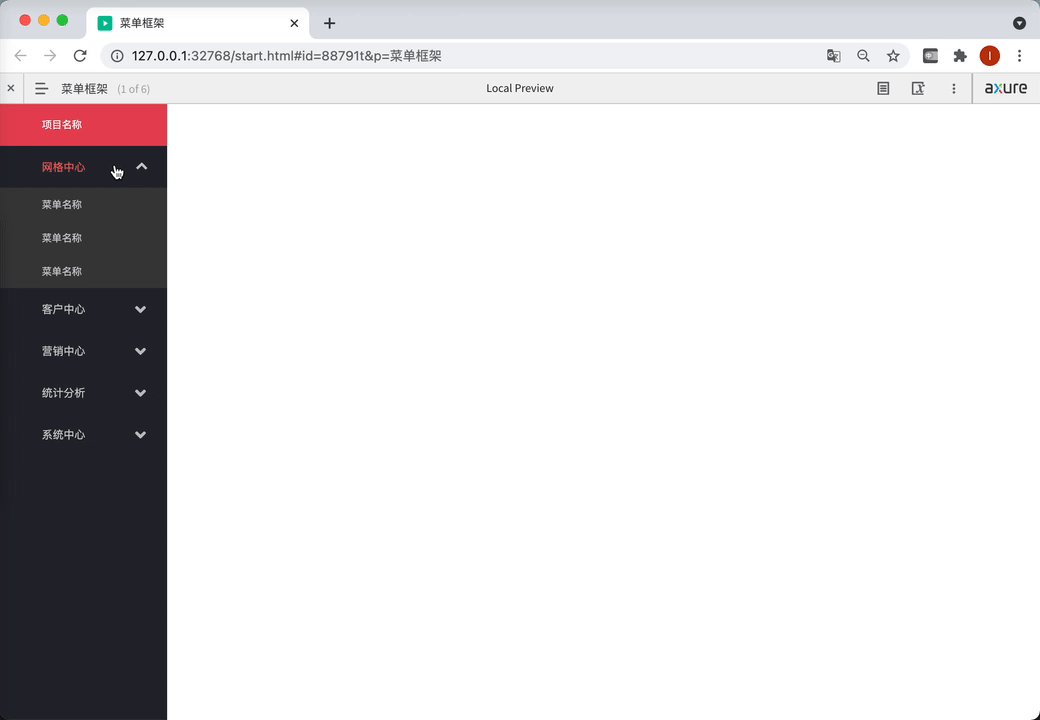
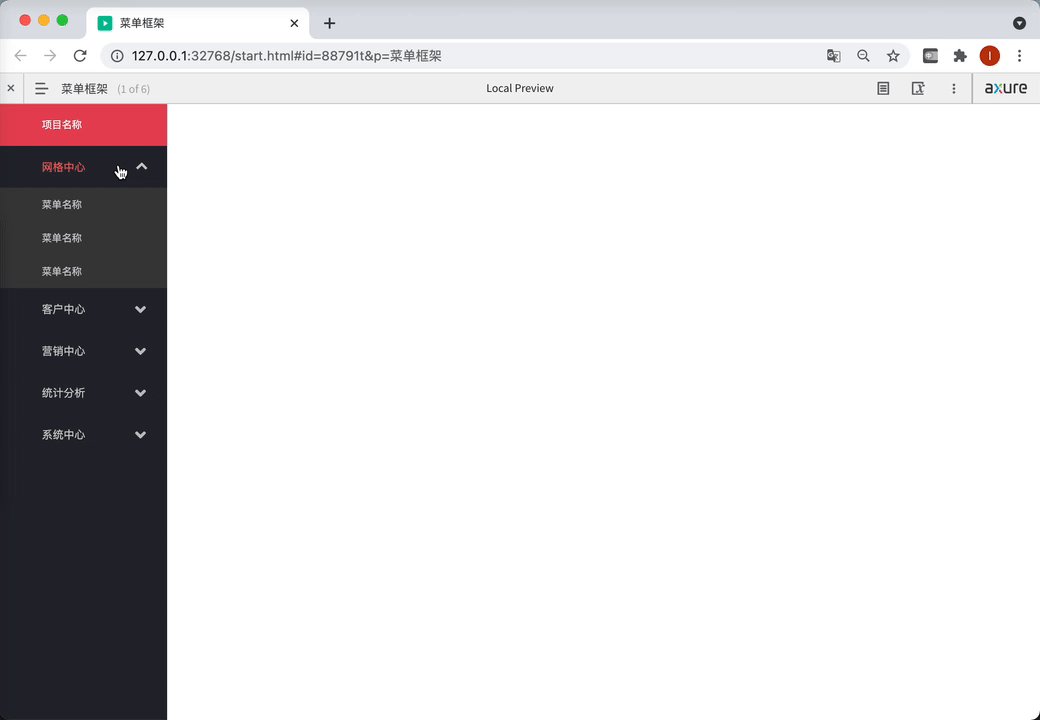
在动态面板【左侧菜单】中继续插入一个动态面板,命名【网格中心】。在【网格中心】动态面板中复制出两个状态,分别命名为「收起」和「展开」,在收起中插入一级菜单名称,展开中插入一级和二级菜单名称。如下图

二、设置交互
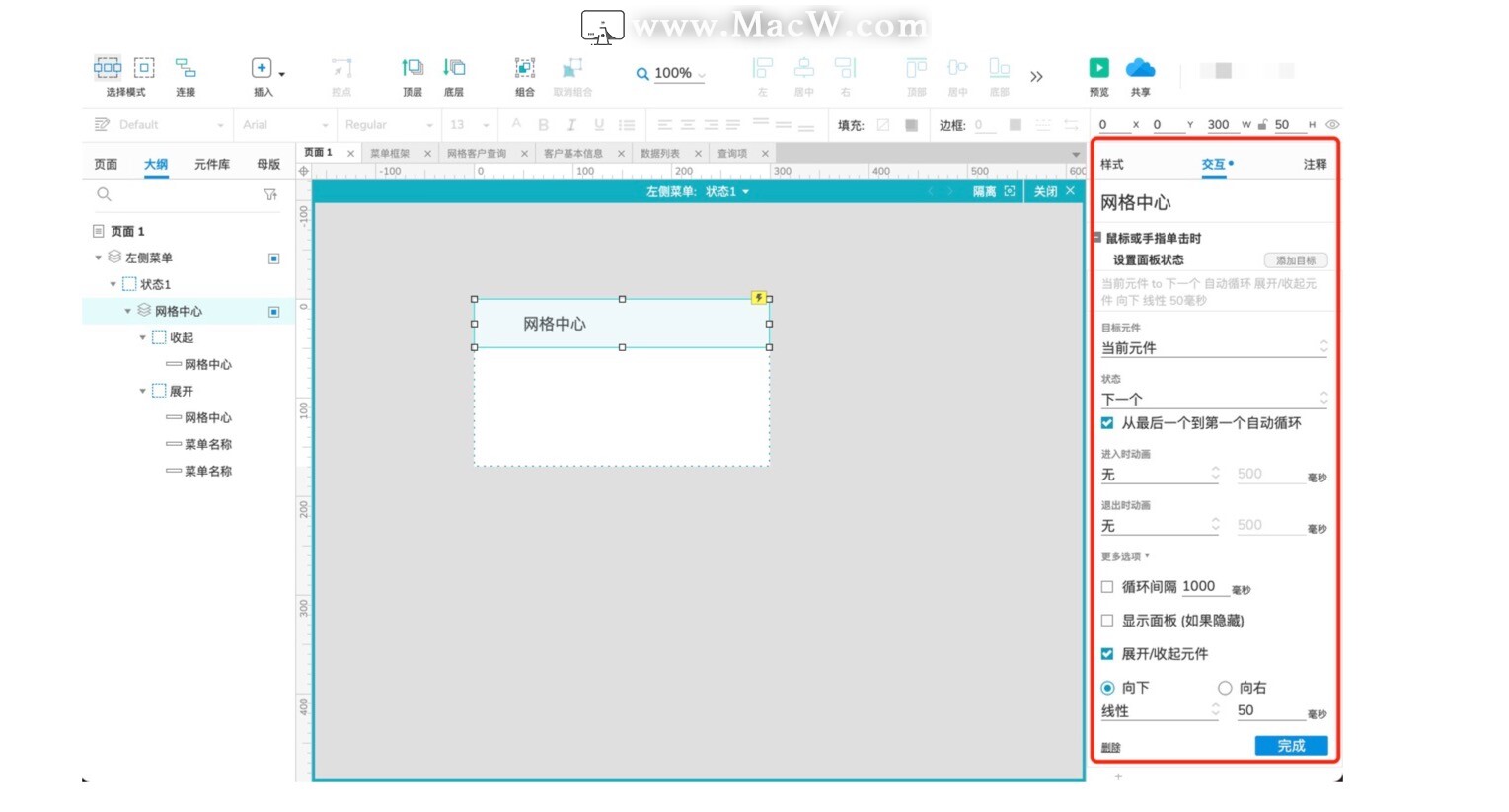
接下来,选择交互方式:鼠标或手指单击时—设置面板状态,目标元件选择当前原件,状态选择下一个,勾选从最后一个到第一个自动循环,点开更多选项:勾选展开/收起原件,选择线性50毫秒,点击完成就OK了。如下图

三、调整动态面板属性
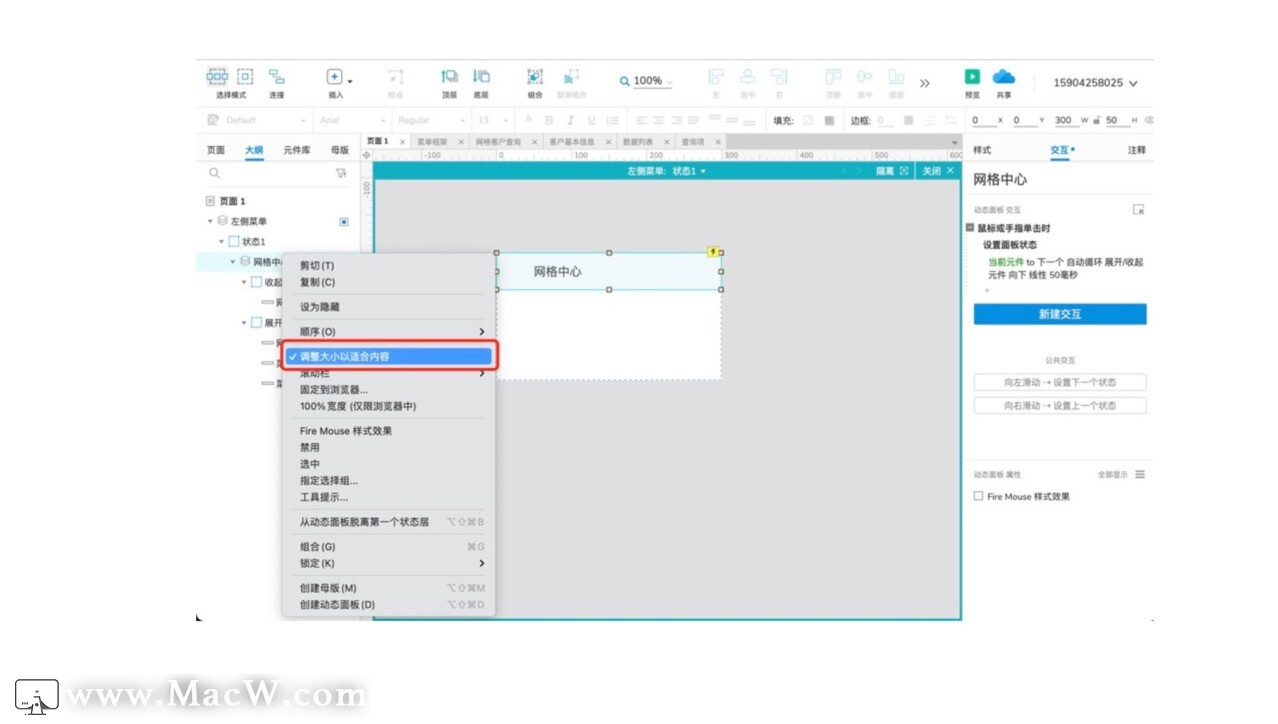
最后,也是最重要的一步,选中刚刚创建的一级菜单【网格中心】,点击鼠标右键勾选调整大小以适合内容,这时候菜单的展开和收起的交互已经做好了,想要设置多个菜单的话按照操作步骤以此类推,也可以直接复制。如下图

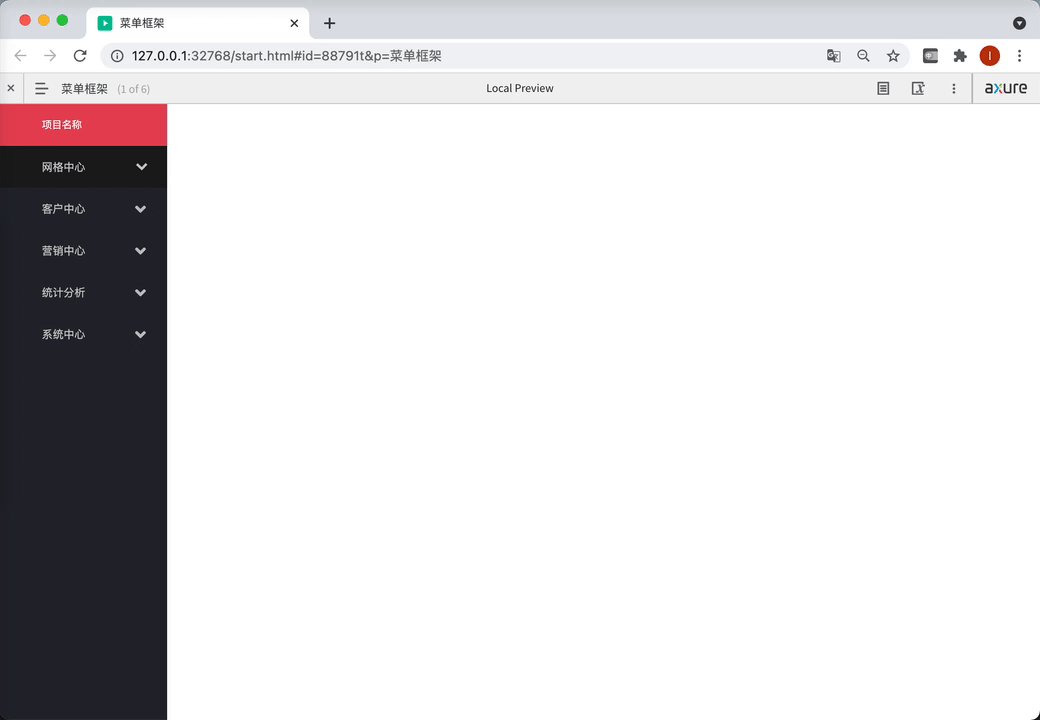
调整一下位置颜色和文字大小就完成了,最终效果展示如下图

以上就是Axure制作左侧下拉菜单导航栏的全部内容了,更多精彩教程请关注macw.com!
相关文章
Axure RP教程,如何查看和共享您的原型?
Axure RP 9 for Mac是Mac平台上的一款专为快速原型设计而生的应用,Axure RP 9 Mac破解版可以辅助产品经理快速设计完整的产品原型,并结合批注,说明以及流程图,框架图等元素,将产品完整地表述给各方面设计人员,如UI 、UE等等,并在讨论中不断完善。今天就给大家带来了Axure RP如何查看和共享您的原型的教程,一起来看看吧!
浏览:303次更新:2020-03-22
Axure在浏览器中预览时文字大小错误失效的解决办法
在用Axure设计时,有时候需要用到较小的文字来表达注释、标签等内容。但是在用浏览器预览时,会遇到设置的字号无效的情况。
浏览:51次更新:2021-02-21
axure教程|axure之图片拖动放大缩小
大家好,我是macw小编,今天给大家带来一个axure拖动图片可以改变大小尺寸的教程。axure教程很简单的,几步就搞定了。
浏览:76次更新:2021-02-22
Axure 10新功能:全新的动态面板视图
Axure 10已将上线了,Axure RP 10当前处于Beta版,仅适用于拥有有效Axure RP 9许可证或订阅的客户。今天macw小编带大家详细了解一下Axure 10的新功能。
浏览:160次更新:2021-02-22
